Css 横 スクロールバー 常に表示
コンテンツを表示する枠をページの中央に配置する Css Ipentec

スマホ対応 Cssで横スクロールするリスト テーブルを実装する方法 向壁虚造

Cssのoverflowプロパティの値 Auto の使い方と使いどころ マイクス トムの小屋


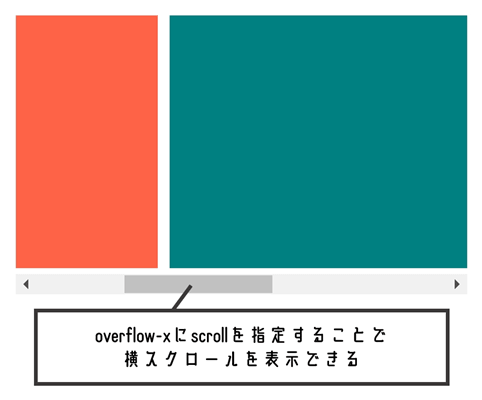
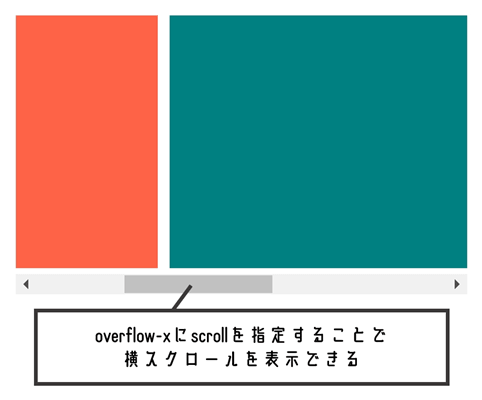
Css Overflowの使い方 Hiddenやscrollの違いは

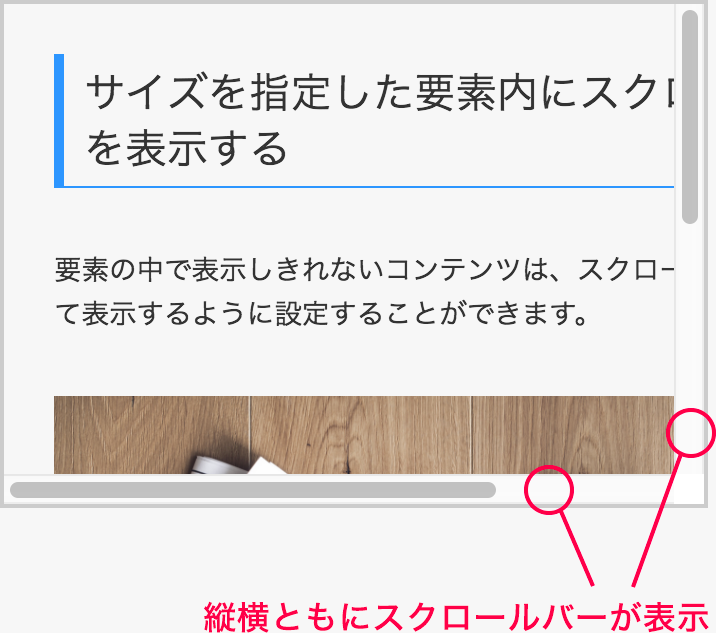
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

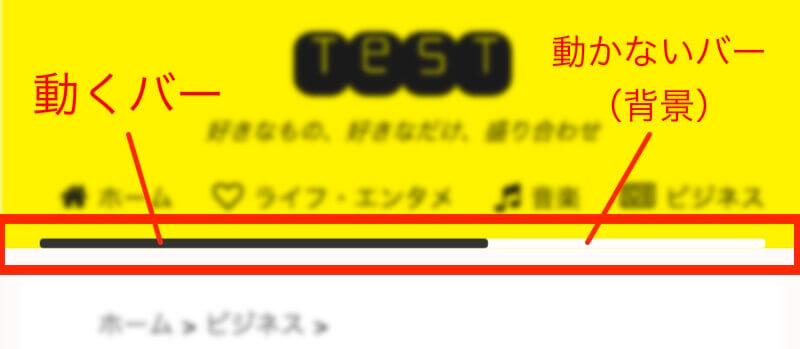
横スクロールナビカスタマイズ時にcssに追加するコード Fantastech ファンタステック

3 5 スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

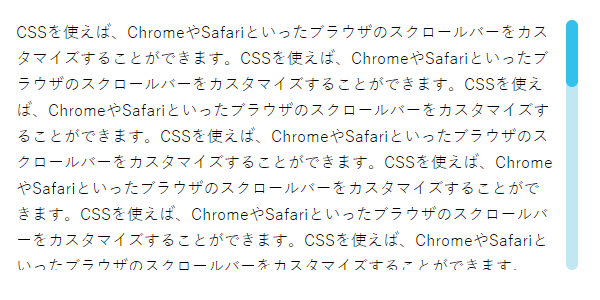
Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips

Cssのoverflow Scrollで横スクロールバーを消す方法 初めてのブログ

Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net

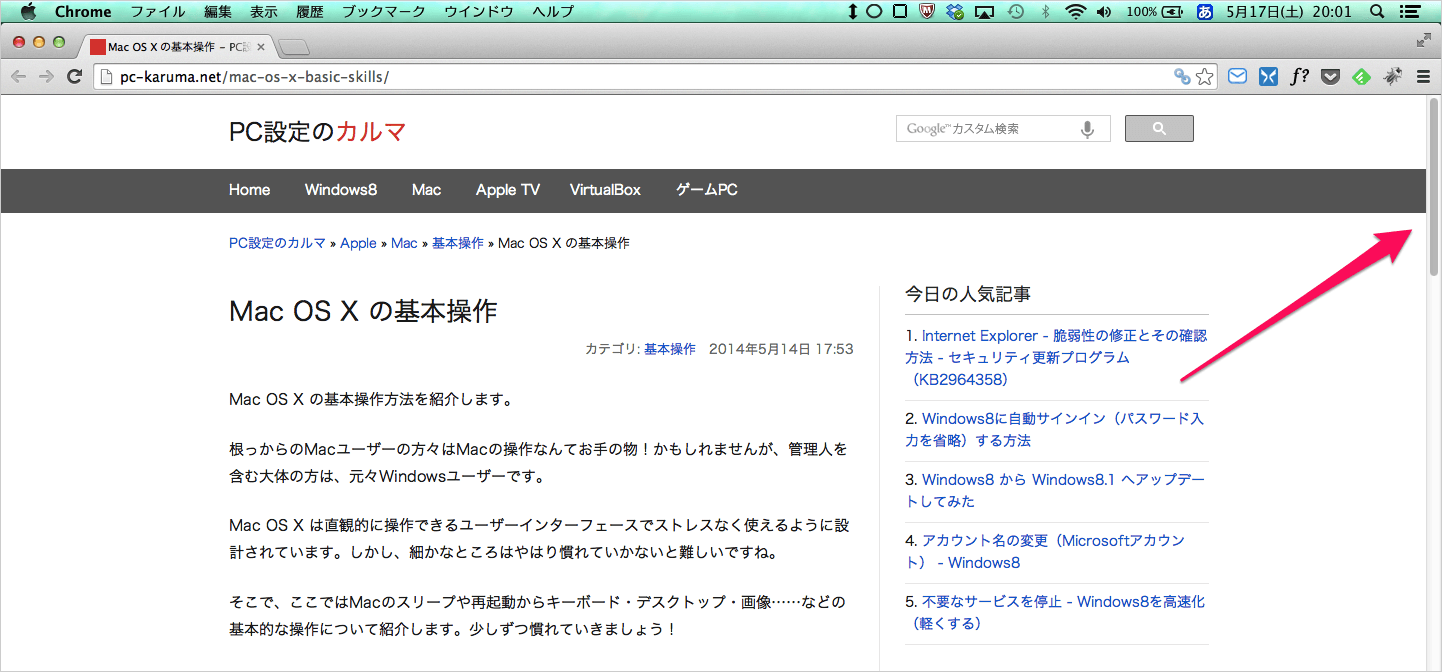
Mac スクロールバーの表示 動作設定 Pc設定のカルマ
You have just read the article entitled Css 横 スクロールバー 常に表示. You can also bookmark this page with the URL : https://attacksuppo.blogspot.com/2022/06/css.html

0 Response to "Css 横 スクロールバー 常に表示"
Post a Comment