Ios タブバー 高さ Jquery
1

Jqueryで非表示かつ高さ指定のない要素の高さを取得する なんかトリッキーな方法 Life Is Prototyping

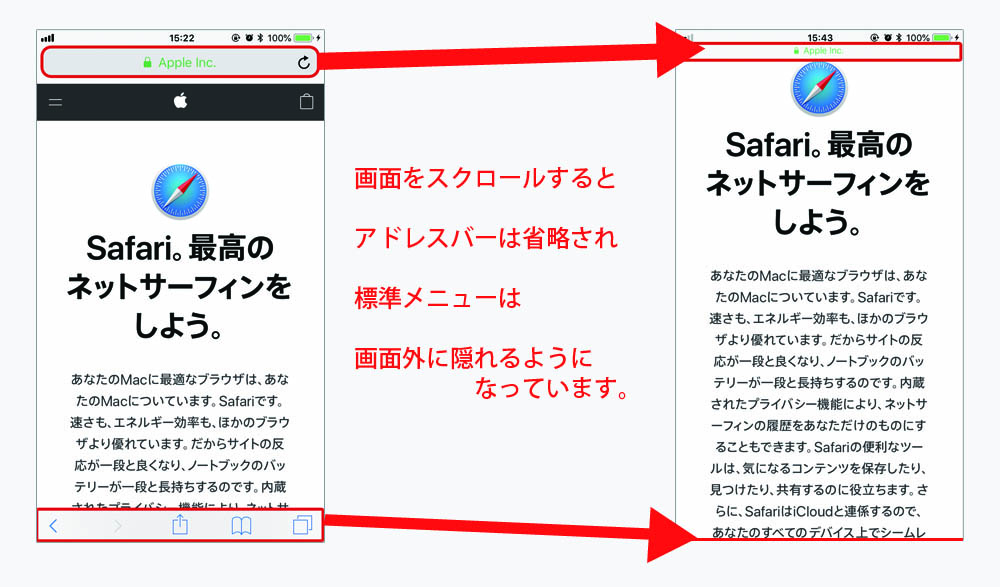
Iphone の Safari でアドレスバーや標準メニューが消えない時に確認した方がいいcssの設定 I Ll Be Net


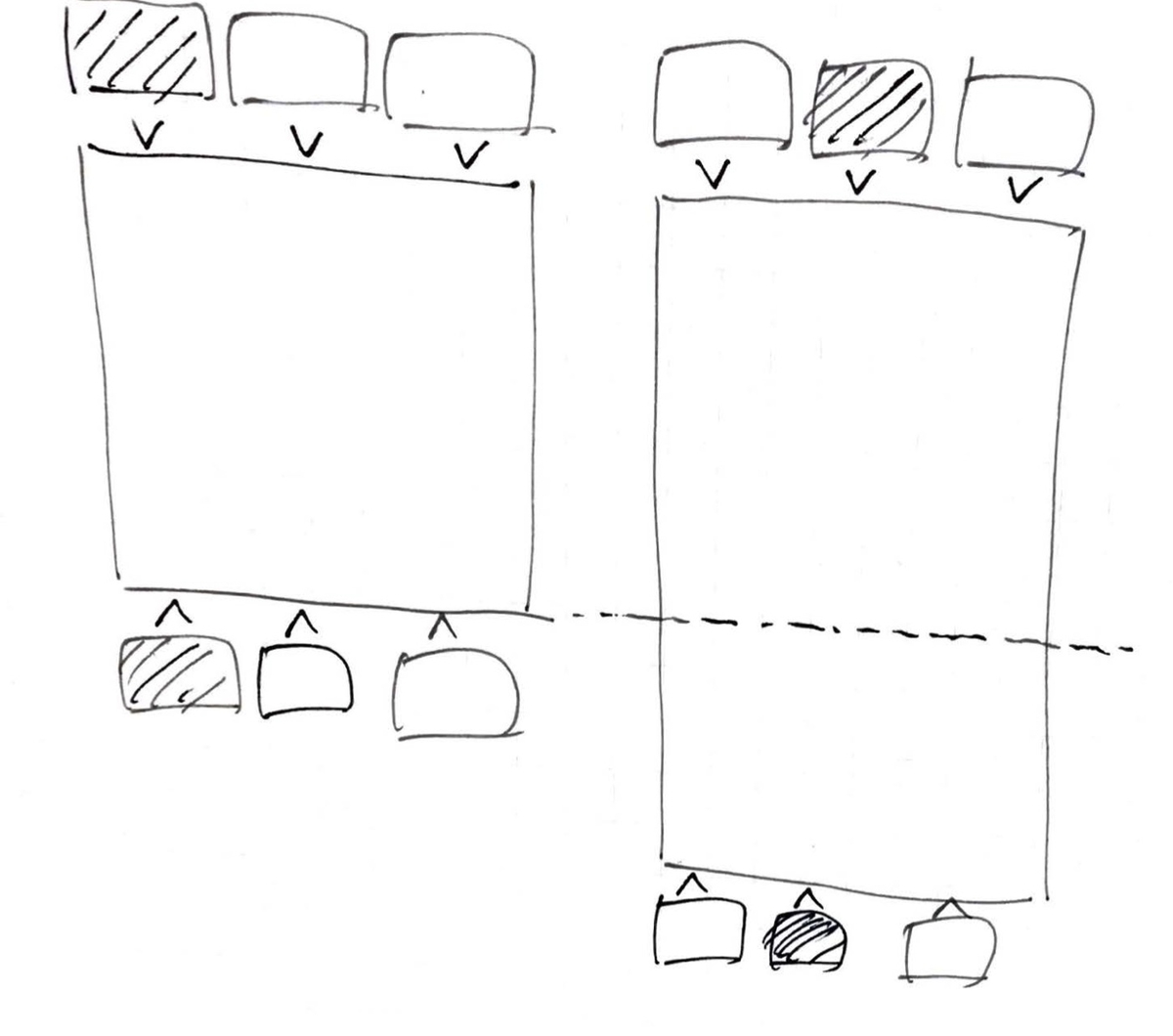
タブ切り替え等で中身のコンテンツの高さが変わる Display Noneで切り替えているときの その切り替えているコンテンツの下の位置でスクロール位置保持 Qiita

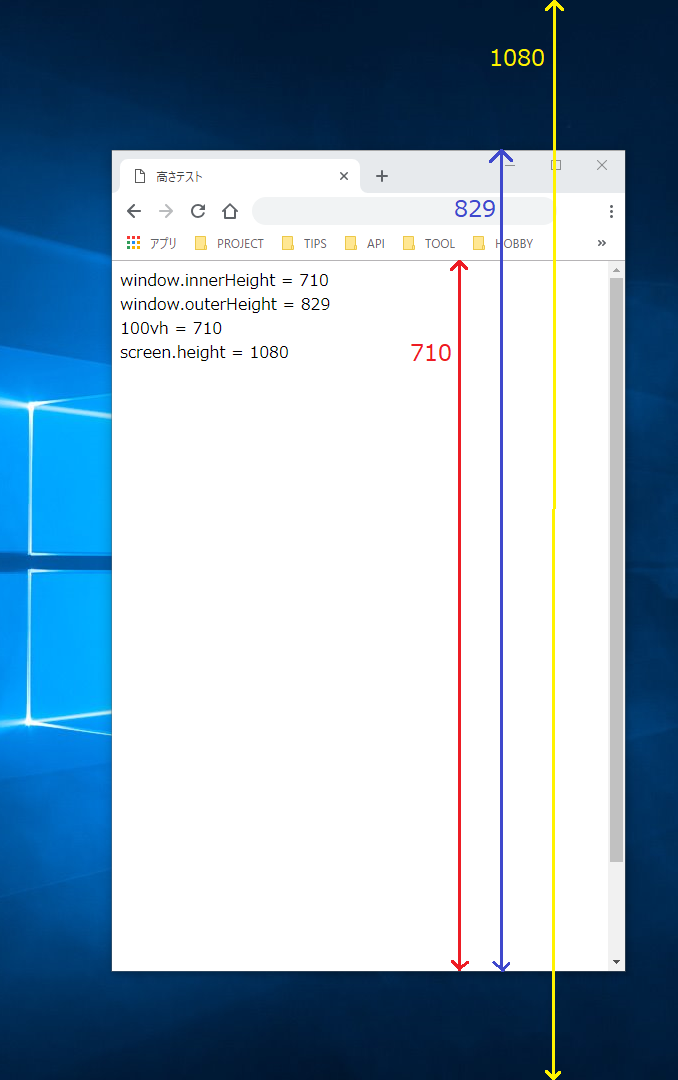
画面の高さ Height について 株式会社webインレット

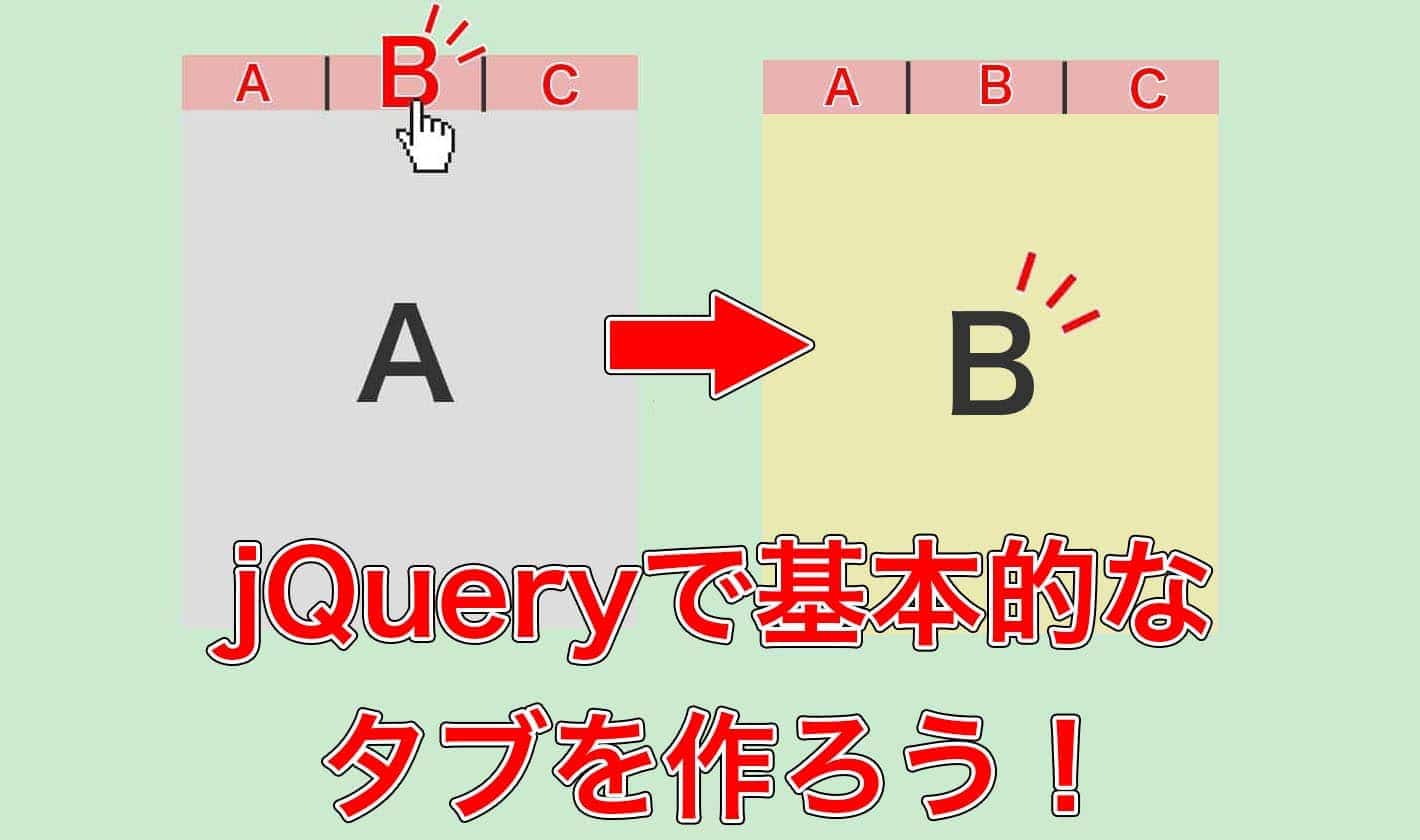
初心者向け プラグインなし クリックで切り替わる基本的なタブの作り方 Jquery でざなり

Ios一部バージョンのsafariで高さを取得するときに気を付けたいこと ウェブラボ 株 スタッフブログ

Jquery Ios Safari だと100vhが少しはみ出てしまう対策 125naroom デザインするところ 会社 です

タブ切り替え等で中身のコンテンツの高さが変わる Display Noneで切り替えているときの その切り替えているコンテンツの下の位置でスクロール位置保持 青いやつの進捗日記

タブ Jquery Plugin Ajax Php Javascript Room

徹底解説 5歳でも分かる モーダルウィンドウの作り方 Jquery編 セカヤサブログ
You have just read the article entitled Ios タブバー 高さ Jquery. You can also bookmark this page with the URL : https://attacksuppo.blogspot.com/2022/03/ios-jquery.html
0 Response to "Ios タブバー 高さ Jquery"
Post a Comment